VSCodeとGitHubを連携させます。今回はリモートリポジトリからクローンを行います。
既にGitHubを使っており、既に自分が作ったリポジトリを新しいPC環境で作業したい場合や、コラボレーターとして既存のリポジトリに参加した場合などは、まずはクローンを行うと良いでしょう。
GitHubへのサインイン
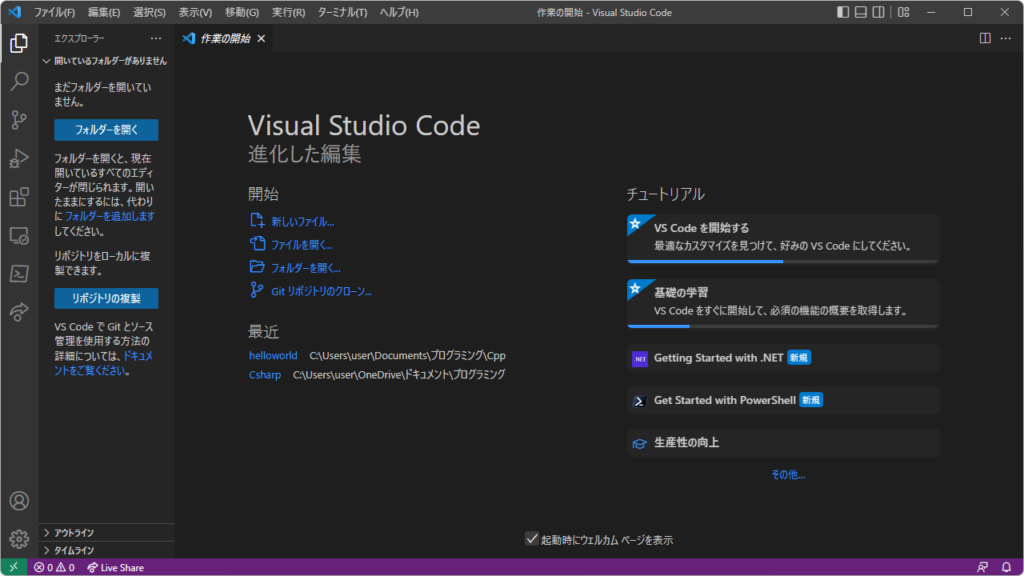
Gitインストール後、VSCodeの「ソース管理」に「リポジトリの複製」ボタンが表示されるので、クリックする。

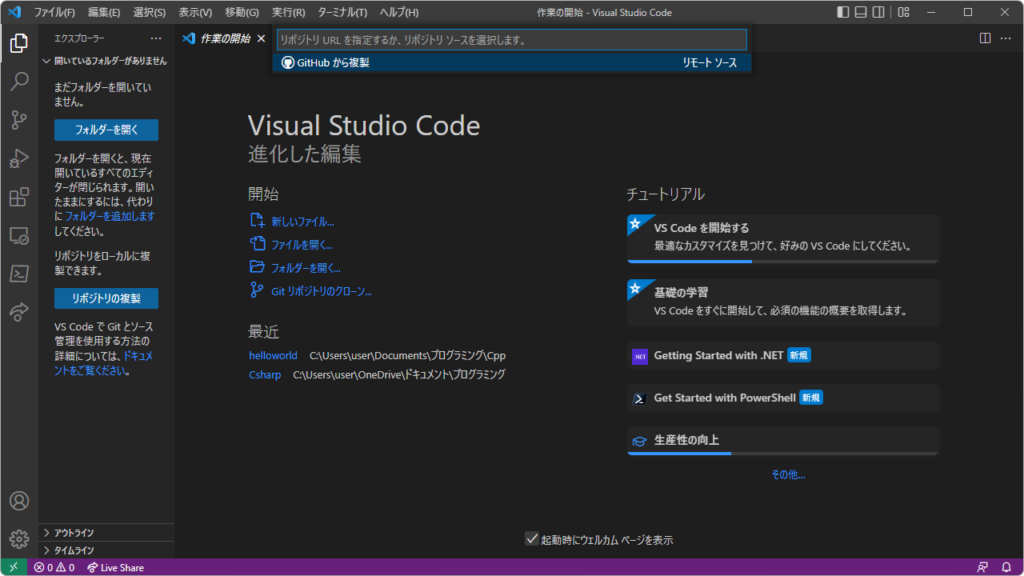
「GitHubから複製」をクリックする

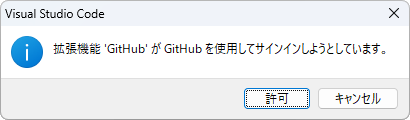
GitHubのサインインを行う。

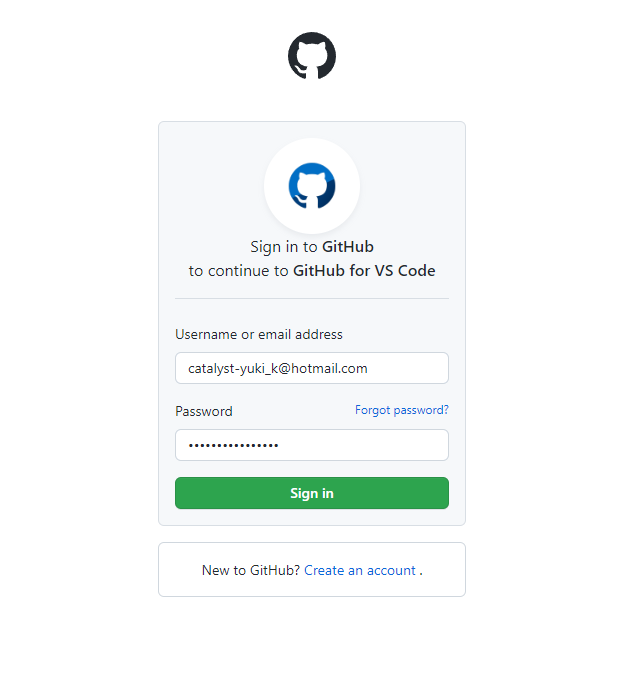
ブラウザが開くので、サインインする。

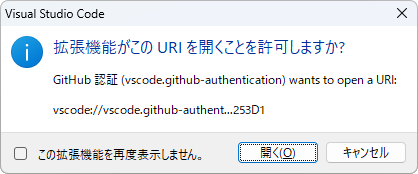
VSCodeでGitHubのURIを開いてよいかどうかの確認画面が表示されるので、開くをクリックする。

リポジトリのクローン
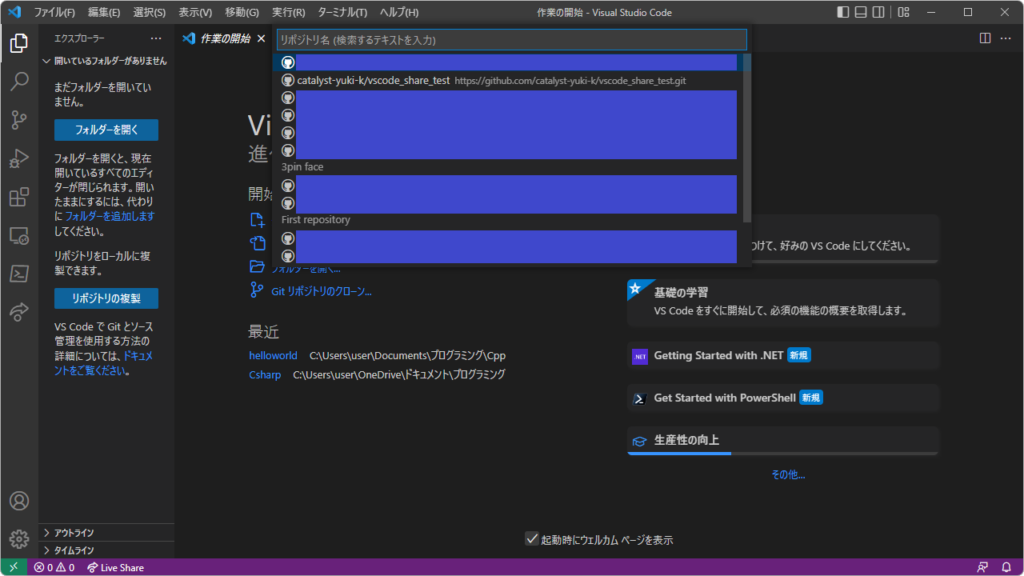
クローンしたいリポジトリを選ぶ。

ローカルのフォルダを指定する。指定したフォルダ直下にリポジトリと同じ名前のフォルダが作成され、そのフォルダ直下にリポジトリのファイルが配置される。

リポジトリのクローンが開始される。

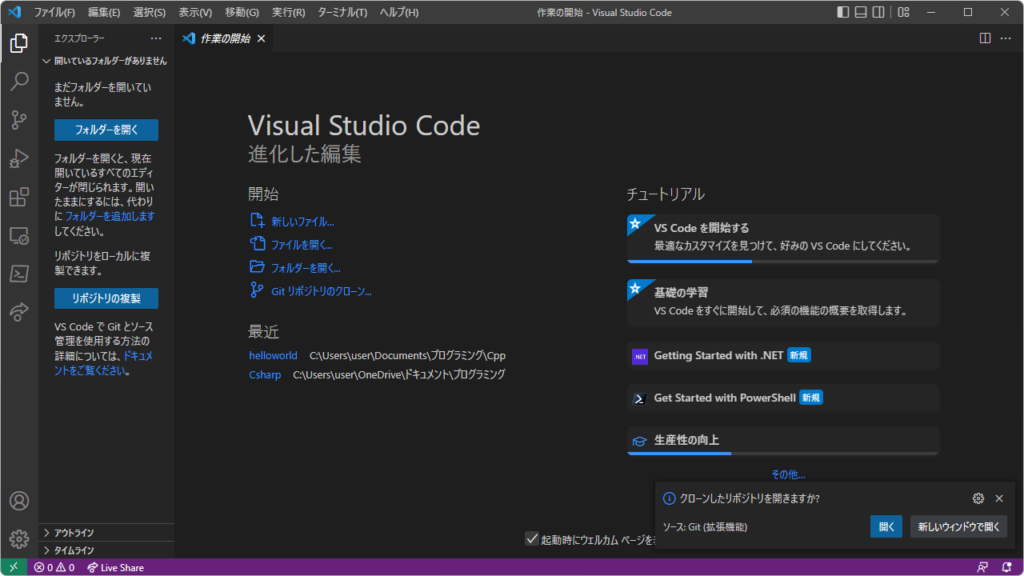
フォルダーを信頼してよいかの確認が表示される。

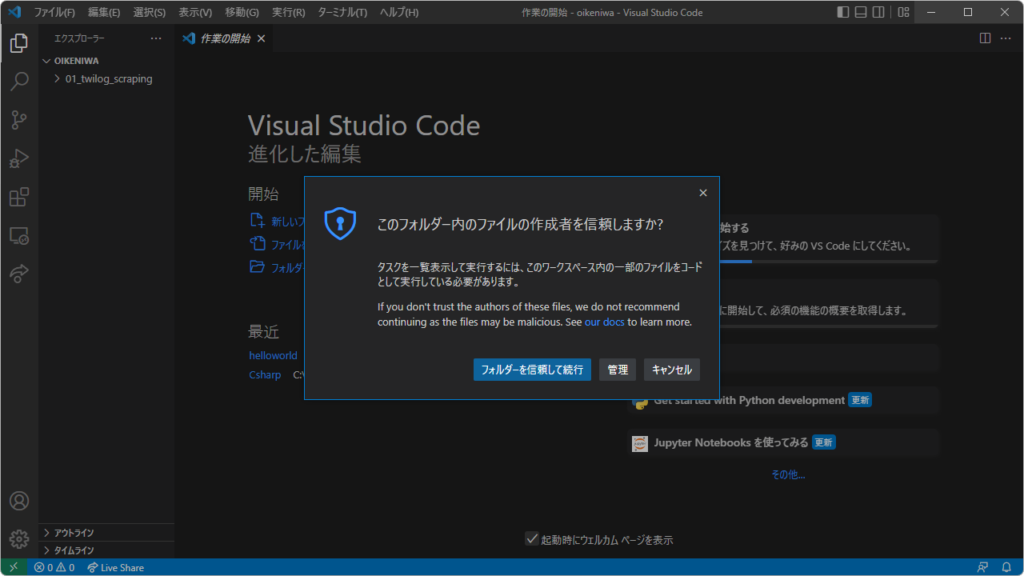
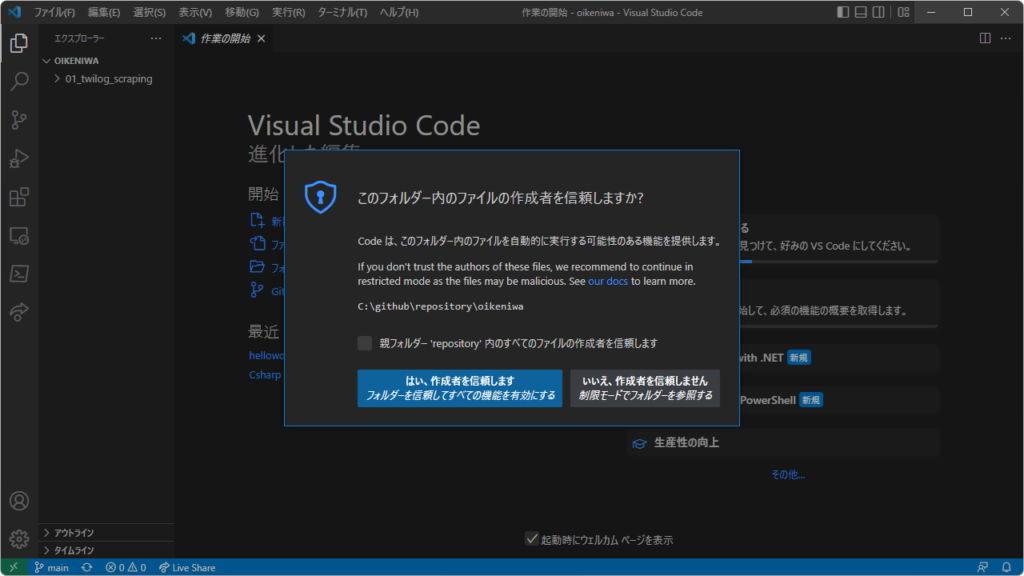
ファイルの作成者を信頼するかの確認が表示される。

リポジトリのクローン完了
エクスプローラーにクローンしたリポジトリのファイル一覧が表示される。